
Description du Projet
Cette application météorologique est conçue pour fournir des informations météo précises et personnalisées en temps réel. Développée avec Symfony pour le backend, elle traite les requêtes API, rend les vues dynamiquement et assure une gestion sécurisée des données utilisateur. Le frontend, réalisé en HTML/CSS et JavaScript vanilla, offre une interface utilisateur intuitive et réactive.

Fonctionnalités Principales
- Compte Utilisateur Sécurisé : Les utilisateurs peuvent créer un compte pour sauvegarder leurs villes favorites. La sécurité des comptes est assurée par des pratiques de développement sécurisées.
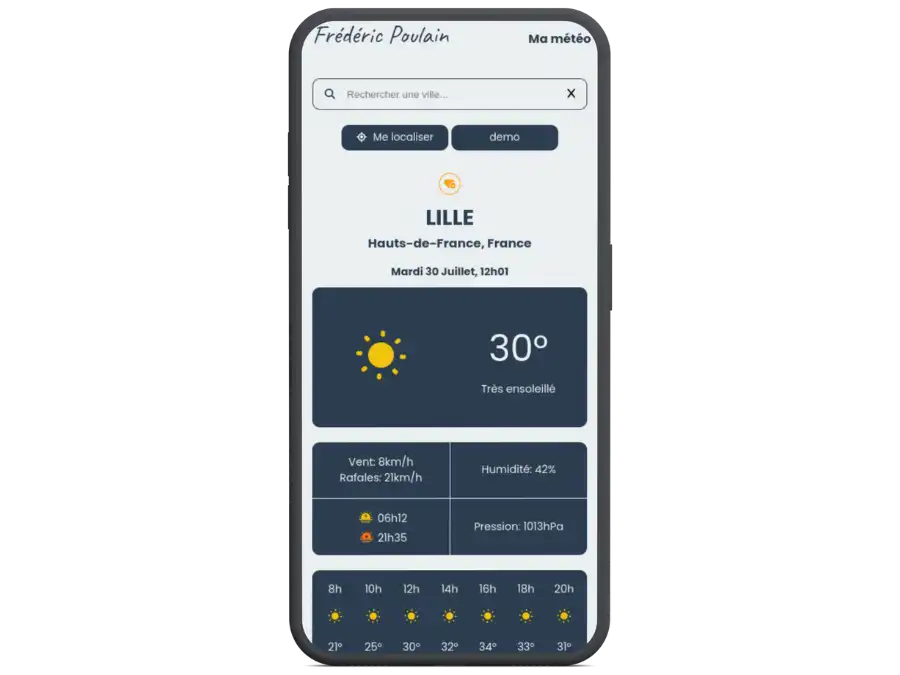
- Recherche de Villes : Autocomplétion et recherche de villes via l'API Here, facilitant la localisation rapide et précise.
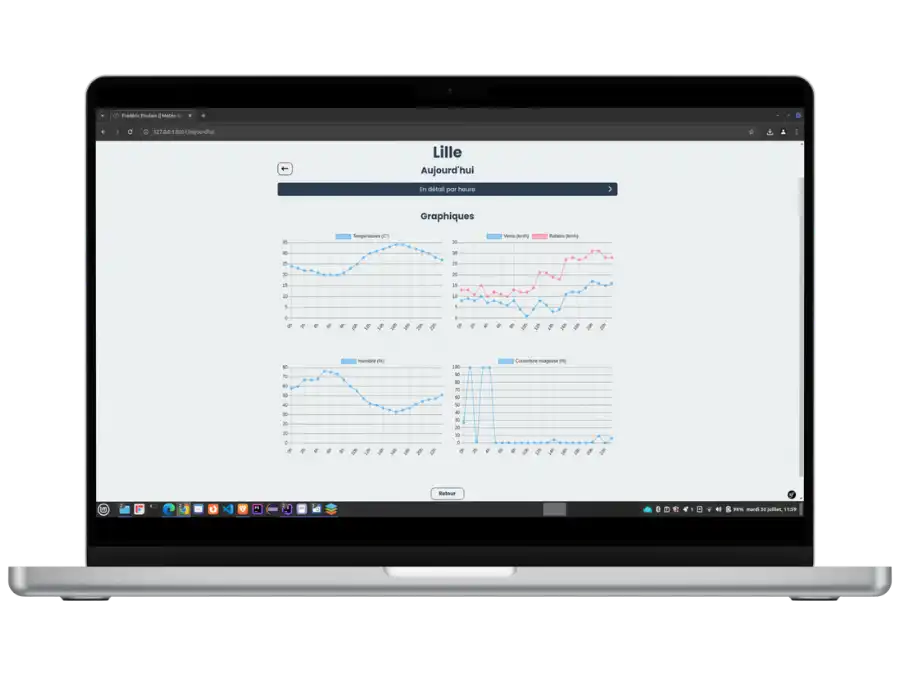
- Données Météorologiques en Temps Réel : Intégration de l'API open-meteo.com pour fournir des prévisions météorologiques précises et à jour.
- Drag & Drop : Fonctionnalité de glisser-déposer en JavaScript vanilla pour organiser les villes favorites de manière personnalisée.
- Suggestions d'Activités Basées sur la Météo : Une fonctionnalité d'intelligence artificielle propose des activités et des sorties adaptées à la météo de la ville sélectionnée.
Conclusion
Ce projet m'a permis de développer une application web complète en utilisant Symfony pour le backend et JavaScript vanilla pour le frontend. J'ai acquis une expérience précieuse en intégration d'API et en développement de fonctionnalités interactives comme le drag & drop. La mise en place de suggestions basées sur l'intelligence artificielle a enrichi mes compétences en développement de solutions personnalisées et en amélioration de l'expérience utilisateur. Ce projet démontre ma capacité à créer des applications web robustes, sécurisées et conviviales.
Dépôt git : https://github.com/fredericpoulain/weatherIA
Testez l'interface : https://meteo.fredericpoulain.fr/
Technologies utilisées
PHP Javascript Symfony HTML/CSS Ajax